Game Design 101
What is Game Design?
Hey all, Kai here! I’m the game designer behind Legion Hearts and I wanted to share some insight into my work and the design process for the game. Let’s start with the job itself!

Broadly speaking, game designers are responsible for coming up with the rules, systems, mechanics and content of a game. What do you do? Why do you do it? Answering those questions is part of the designer’s job.
In the domain of video game design, we tend to further specialize in distinct areas such systems design, level design or game balance. Let’s see how that looks in practice with Legion Hearts!
But What Is It Really?
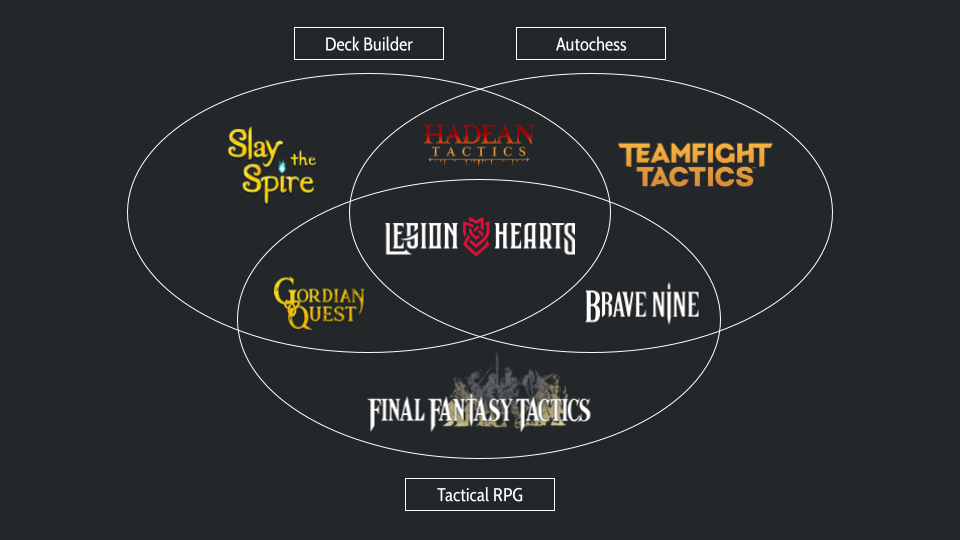
Now, how do I actually come up with new things to design? It’s pretty straightforward – I take something that works from another game and then add my own spin to it in order to match the other mechanics.

The reason for doing this is twofold: Firstly, it’s really difficult work with an unknown entity in development. Knowing that we’ll work with something similar to System Z from Game X is infinitely easier than trying to keep a mental note of a revolutionary new game system, especially when all the other systems have to be built on top of it.
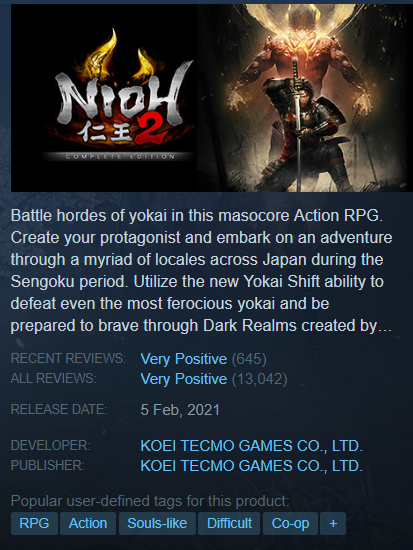
Secondly, being unique is not a selling point. Most players tend to look for games similar to the ones they already like, and most investors look for projects similar to the ones that have proven to be profitable. Think about your favorite game as an example. Did it really do anything completely new? Or did you like it because it did what it did incredibly well?
 |  |
That’s not so say designers just soullessly (heh) clone other games or that indie games built around a really unique mechanic don’t exist, but the games industry lives by building on top of previous successes. And with games being as complex as they are, there’s tons of ways to tweak and iterate a design to make it your own.
Practically speaking, this means I mentally deconstruct game mechanics into small components when I play games. Then it’s just a matter of building it up again with the components of my own choosing. That’s easier said than done however, so let’s look at the work that goes into it.
Systems Design
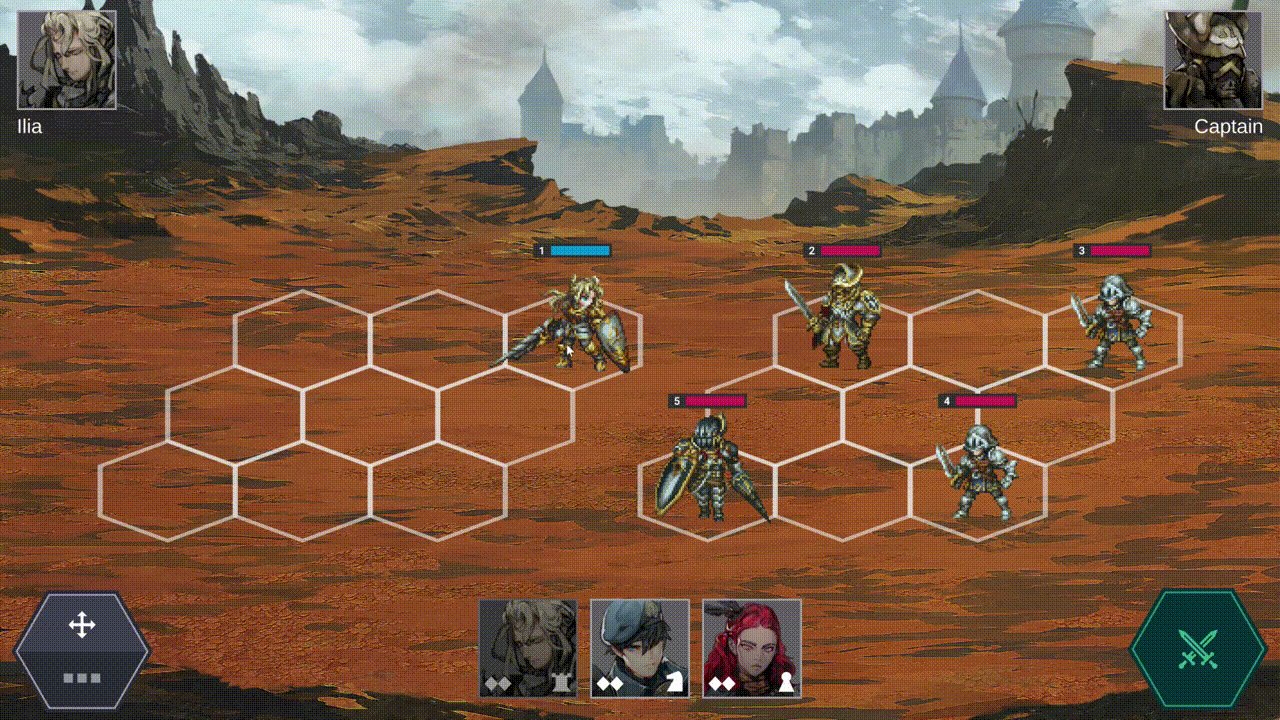
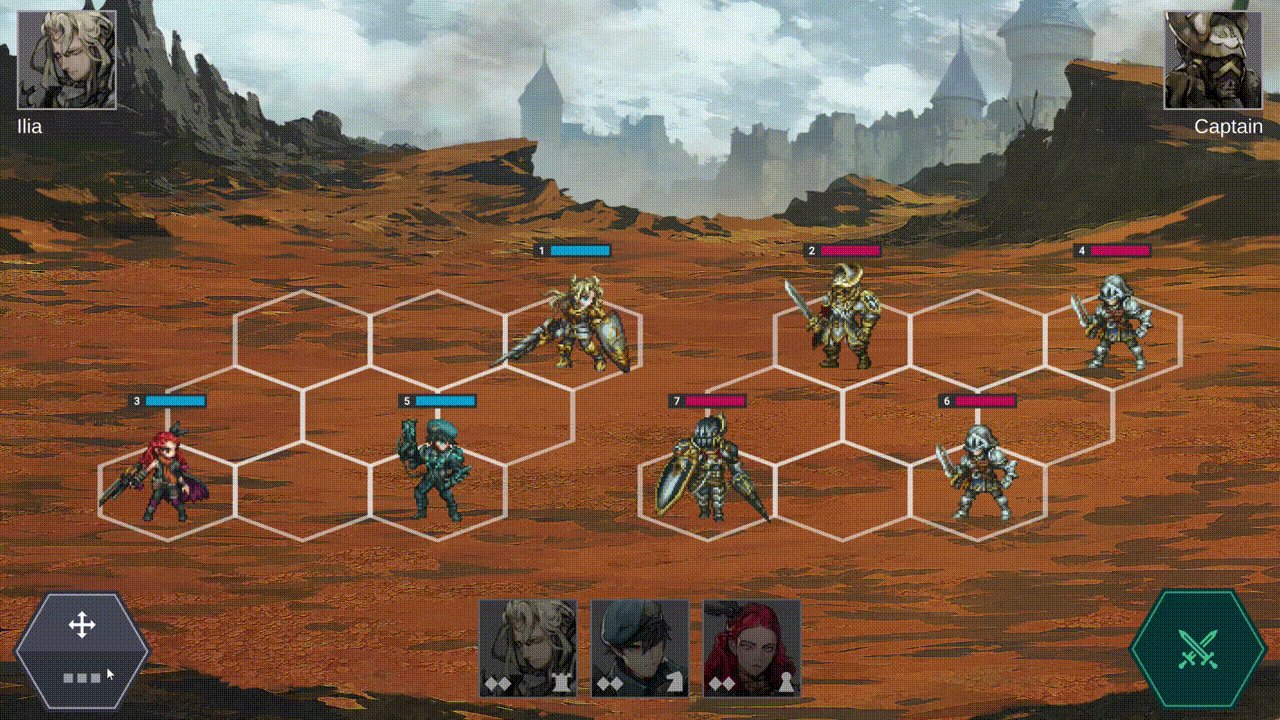
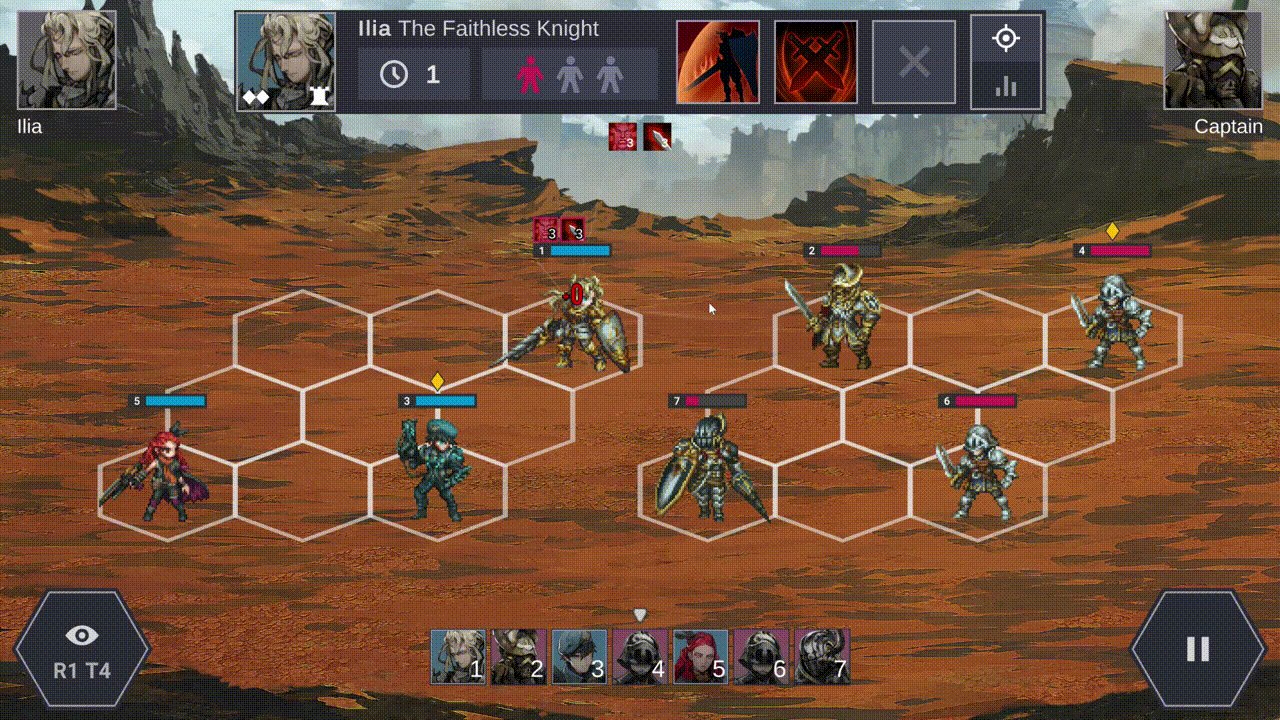
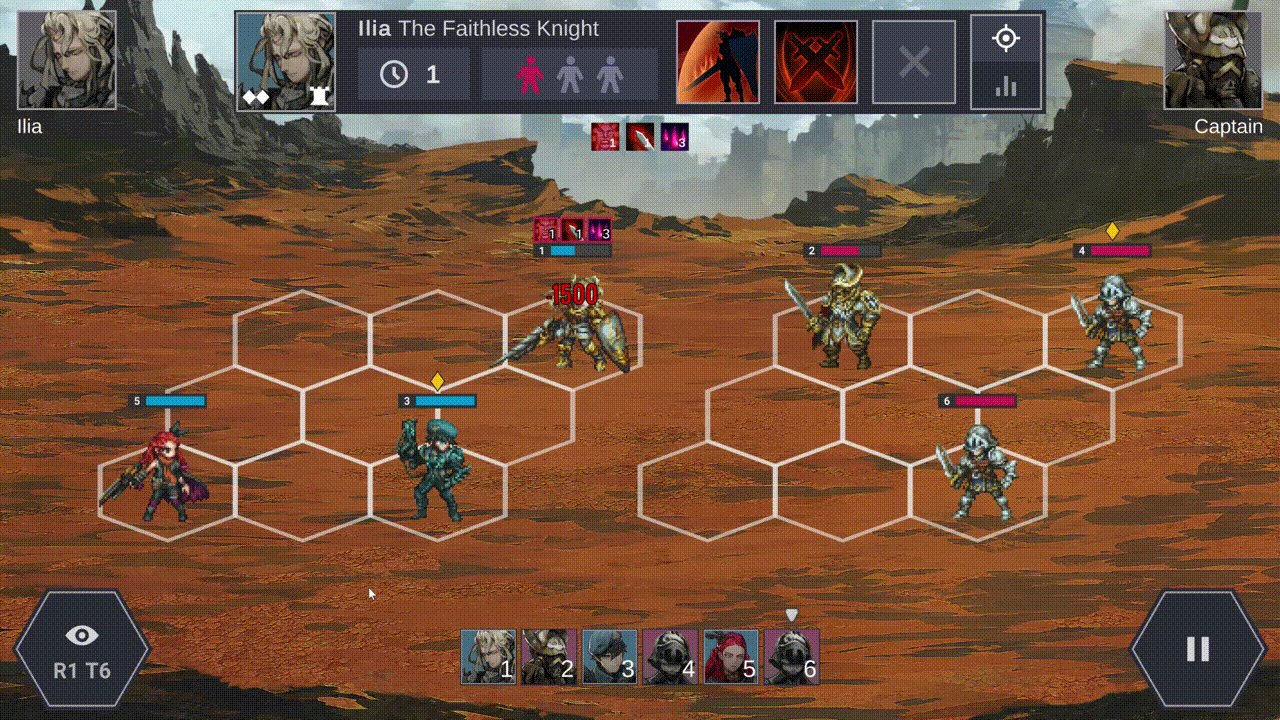
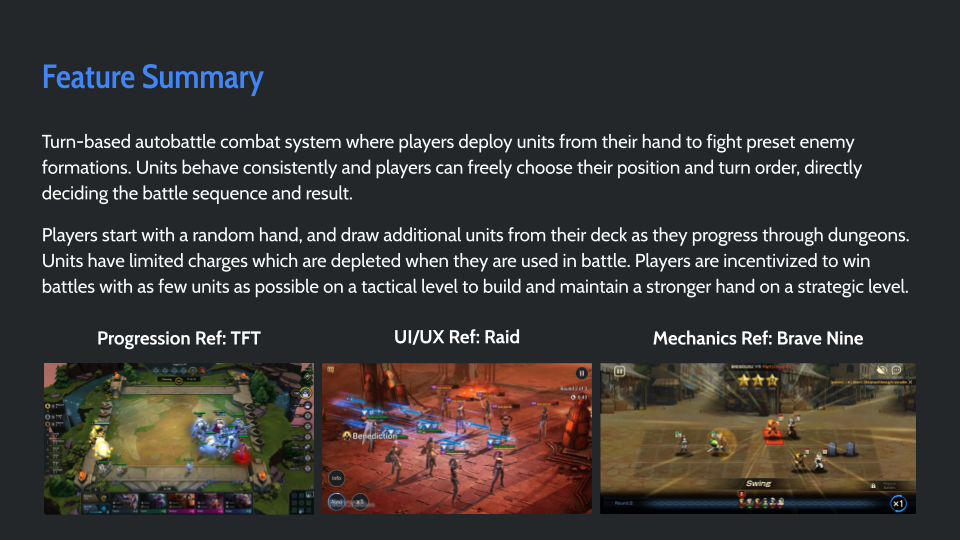
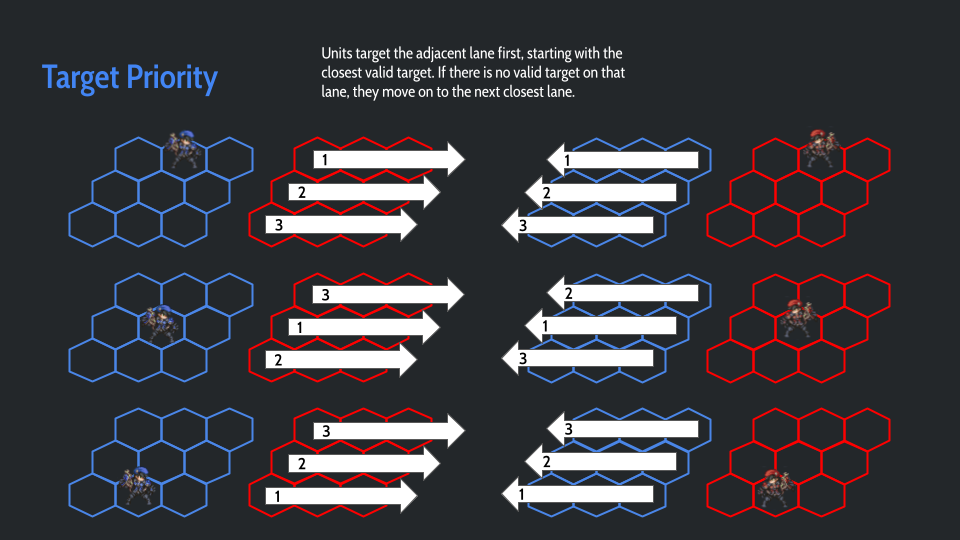
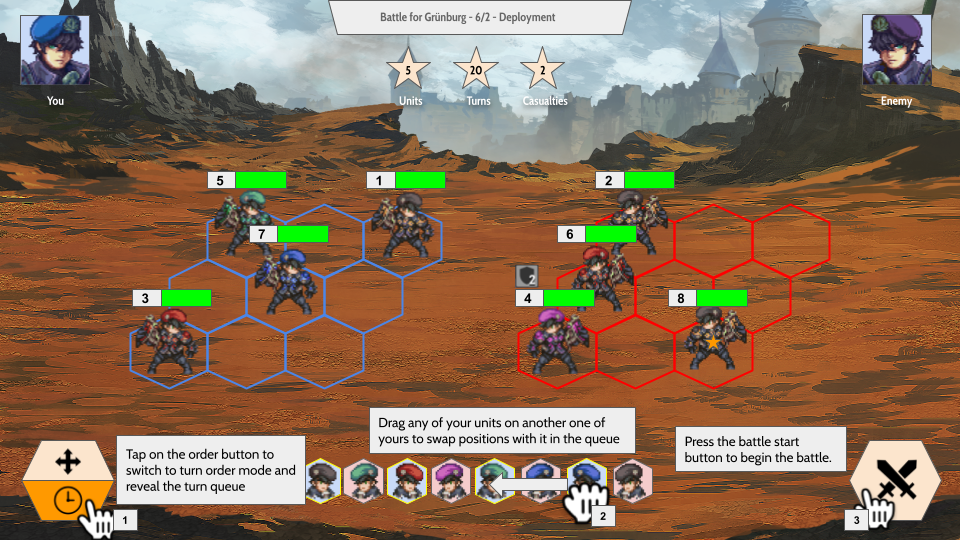
Systems design refers to the design of entirely new game systems, as opposed to making smaller parts for an existing feature. A primary example would be our tactical autochess combat system.
 |  |
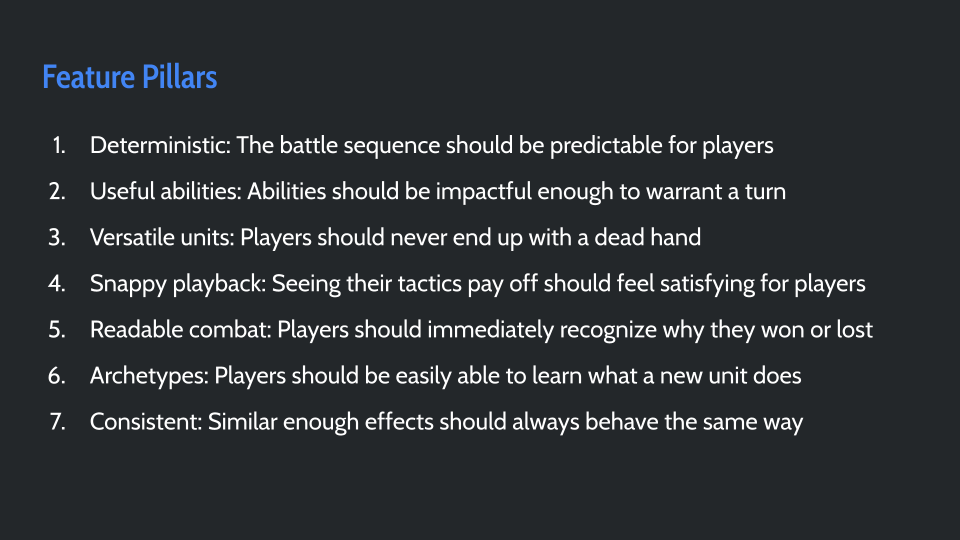
Our design process starts by defining the feature and nailing down the most important aspects to act as guidelines while fleshing it out or adding additional components to it over time.
This documentation part of the design differs depending on who you’re talking to. Are you trying to sell a feature to your boss? Are you trying to get feedback from other devs? Or is it just to help yourself remember?
In my case, it’s for my team. I can’t program half the things I design and I sure can’t make an aesthetically pleasing UI, so this document acts as instructions for those that will actually implement those parts.
 |  |
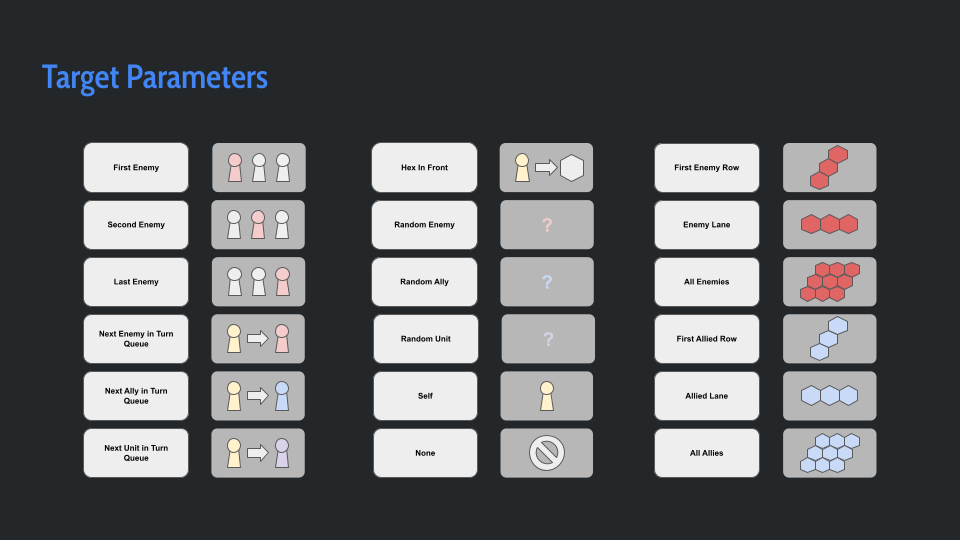
That means I define every aspect of the system and cover its edge cases and intended interactions with other parts of the game. What happens when you do this? What happens when you do that? 99% of the time I will overlook something, so frequently bouncing around ideas or sanity checking what I’m working on is paramount.
UX Design
UX (User Experience) design might sometimes fall into the hands of a dedicated UI (User Interface) designer, but creating a new system naturally requires some basic thoughts about how you actually go about using it.
 |  |
 |  |
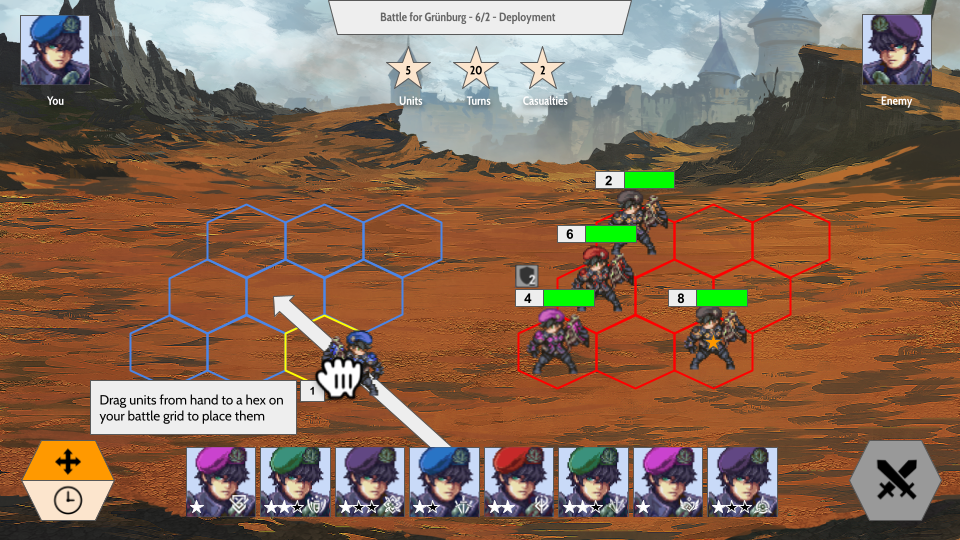
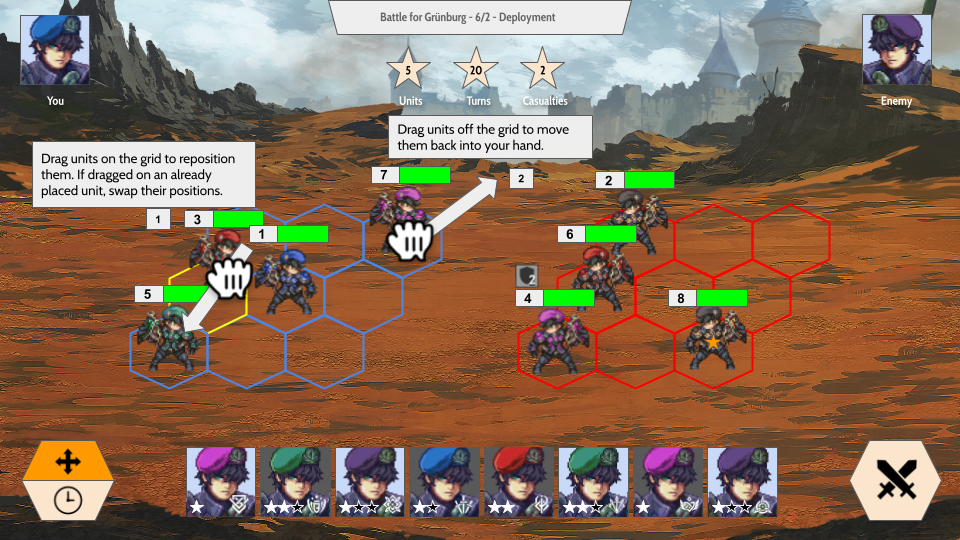
So rather than thinking of intended the outcome of a system, I’m looking at the specific steps and interactions that drive it. Think: What do you click? What screens show up? What states does this one button have?
This can be done through greyboxing or rough mockups – it’s OK if the sizes are off or colors don’t quite match, as it’s there to communicate the functionality to other developers who will then refine it further.
Content Design
As alluded to earlier, content design refers to the design of content for an already existing system or feature. An example would be creating a new character for the combat system.
 |  |
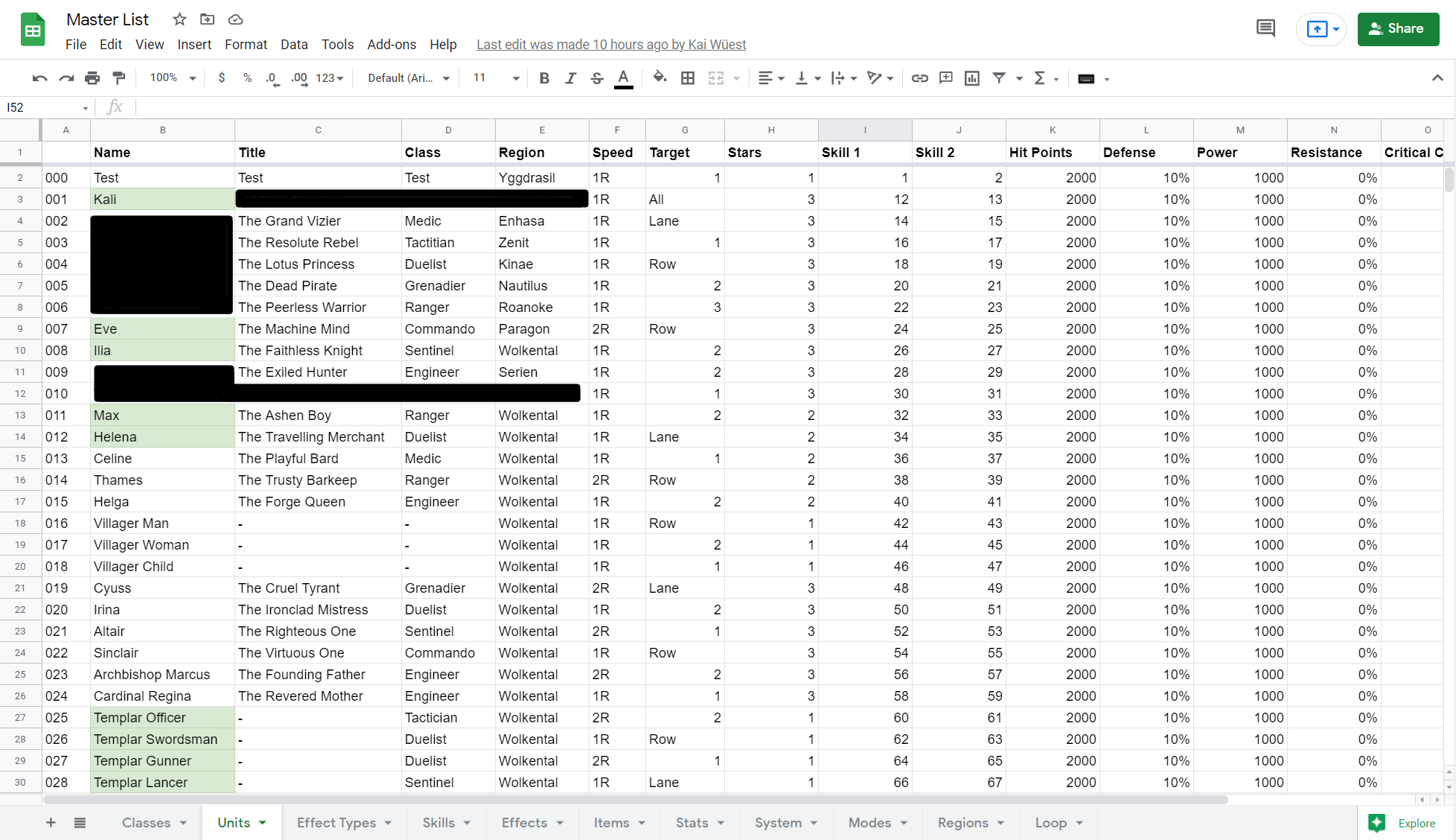
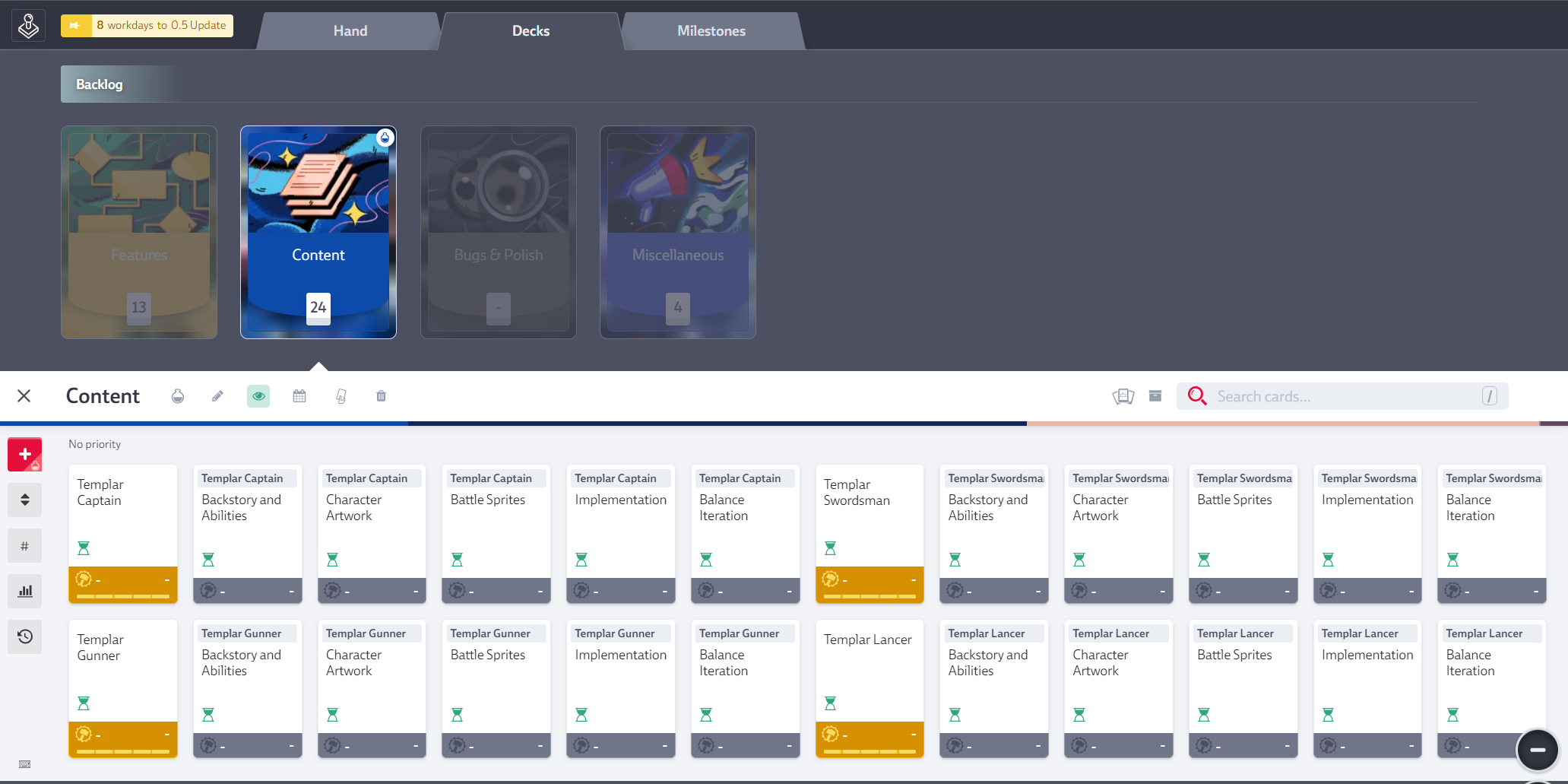
Most of the work here consists of defining the attributes of new characters in a control spreadsheet and then implementing those values inside the Unity editor.
Unlike systems design, creating new content is usually pretty straightforward as all the limitations have already been set. And as long as the overarching system doesn’t change, new content will always be produced in the same manner.

This process is referred to as a production pipeline, and optimizing it over the course of development will save a lot of time considering we’re looking to create hundreds of characters.
This work takes a bit of a backseat early on in development as getting all the systems functional is the main priority, and for a proof-of-concept a minimum amount of content usually suffices.
Balancing, Iteration and Redesigns
Good designs will save time iterating, no doubt. But even the best design in the world won’t survive first contact after implementation. Case in point: Our battle system design already underwent four major iterations.

Sometimes, an interaction or system that made sense on paper just isn’t as fun or intuitive when we test it out. Designing something doesn’t end with planning it, and iterating on it after implementation is an equally important part.
Balancing for example is almost entirely done while iterating, so we tend to go with placeholder stats in our initial character designs. Having a community to playtest our game also helps immensely!
Patch Notes: We reduced the battle grid size from 4*3 to to 3*3. We found the grid to be too large for the average amount of units deployed in a regular battle, and the smaller grid enables us to utilize more detailed sprites.
Once we know what is off, either through playtesting or looking at fancy graphs, we can start to tweak things. The hard part isn’t fixing an immediate imbalance, but adjusting it in a way that doesn’t create one somewhere else.
To this end, I built a few model graphs to see how changing a value will affect other dependencies. For more abstract interactions, I rely on my mental map of all the game systems instead.
Crafting Fun
In summary, game designers craft fun. In practice, that means coming up with good ideas, communicating them to the team until finally implementing and iterating on those ideas.
That requires technical knowledge as video games are software at the end of the day, but having strong communication skills and being a team player are equally important.

Given enough time and experience, game designers will not just know how to design something, but also why designing it that way specifically will make it the best it can be.
I can only speak for myself, but game design is a highly rewarding creative experience akin to setting up a scene for a movie or writing a stage play. It’s hard work, but it’s a fun job!
Game Dev 101
Now, there are a lot more aspects to game design I didn’t mention here as I wanted to show you practical examples from Legion Hearts, but I hope you still enjoyed this brief glimpse into our design process. This is part of a larger game dev 101 series, so check out these links if you'd like to read up on another discipline:
In any case, thank you for reading! Feel free to join us on our discord if you're curious about anything gamedev - we'd be happy to chat.
Website|Reddit|Discord|Newsletter
Legion Hearts
Tactical Autochess Deckbuilder
| Status | In development |
| Author | Kreidenwerk |
| Genre | Role Playing, Strategy, Visual Novel |
| Tags | Fantasy, Female Protagonist, Pixel Art, Story Rich, Strategy RPG, Tactical RPG, Turn-Based Combat |
| Languages | English |
More posts
- 0.11 UpdateApr 08, 2022
- 0.10 UpdateApr 01, 2022
- Valkyries in Legion HeartsMar 31, 2022
- 0.9 UpdateMar 30, 2022
- 0.8 UpdateMar 29, 2022
- 0.7 UpdateMar 28, 2022
- 0.6 UpdateSep 16, 2021
- The First Demo is Here!Sep 14, 2021
- 0.5 UpdateSep 13, 2021

Leave a comment
Log in with itch.io to leave a comment.